Web
WebAPI와 단일 스레드
taenyLog
2023. 6. 13. 04:49
반응형
JS is Single Thread
한번에 한가지 일을 처리한다. = 한번에 한줄의 코드를 실행
SetTimeout은 시간 지연 후 코드실행..
아래의 예시를 살펴보자
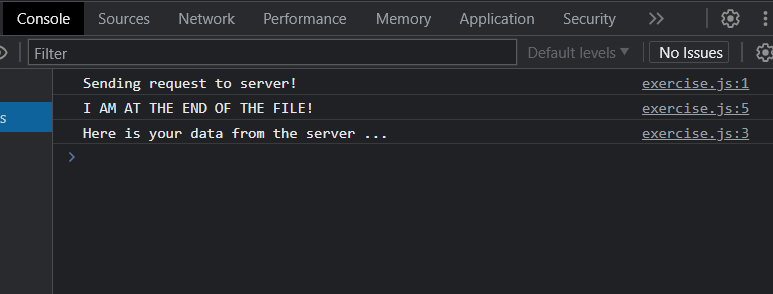
console.log("Sending request to server!");
setTimeout(() => {
console.log("Here is your data from the server ... ");
}, 3000);
console.log("I AM AT THE END OF THE FILE!");
setTimeout을 실행중에 마지막 문장인 I AM AT THE END OF THE FILE!의 문장이 출력되었다.
자바스크립트가 단일 스레드라면 I AM AT THE END OF THE FILE! 문장은 마지막에 출력되어야한다.
자바스크립트는 브라우저가 처리하도록 넘긴 것이다.
WebAPI는 일반적으로 JS에서 호출하여 브라우저로 전달한다.
JS > 브라우저야 ! 나 이거 처리 못하겠어 이것 좀 처리해주겠니 ?
따라서 자바스크립트는 일을 브라우저에 넘겼기 때문에 실제로 처리할 필요가 없다.
실제 작동하는 방식은 JS의 콜스택이 Web API를 인식 후 브라우저에 전달.
작동하는 전체 매커니즘은 실제로 2가지가 있따
1.브라우저에 함수가 있고 자바스크립트를 위해 실행
2. 바로 실행되지않고 대신 나중에 실행되는 함수를 전달하는 콜백 개념
반응형